
ファイルを自由に置けない「ブログサービス」ならではの制約
このブログで安定して人気の記事は次の記事で、随時最新の情報に更新しています。
当初は「ヘッドホンで聴けること」を前提としていたので、入出力端子については「ヘッドホン端子」の種類や数しか載せていなかったのですが、このところの USB DAC の利用シーンやニーズの広がりから、各 USB DAC がどんな入出力端子を持っているかを掲載しようと考えました。
しかし、ただでさえ長大な一覧表で、これ以上文字が増えて一覧性を犠牲にするわけにはいかないため、まずピクトグラムを Web フォントで使おうと考えました。
ソーシャルネットワークなど、一般的なアイコンの Web フォントを使うのであれば、「Font Awesome」などを使うのが王道でしょう。
しかし、そうしたサービスに使いたいアイコンが見つからない場合、別の方法を考えなければなりません。
また、このブログではすでに英数字に Google Fonts を使っていたり、Instagram の画像をブログタイトル下部に表示したりしているので、無闇に外部サイトへのトラフィックを増やすのはできれば避けたいという思惑もあります。
主な理由は、はてなブログのような大手のブログサービスでは、おそらくWebサーバが複数あり、さらにその手前にキャッシュサーバやロードバランサなどを置いて負荷分散していることが予想され、Webページの表示に使うデータは、できる限り同じサイト(サービス)に置いておいたほうがおそらく都合がよいであろうからです。
さらに、今回使おうとしているピクトグラムは、万一表示されなくなるとそのページの他のテキスト情報が意味を失う場合があるので、時々発生するプロバイダの DNS(Domain Name System:ドメイン名をIPアドレスに対応付けるサーバ/システム)の気まぐれや Web アイコンをホストしているサーバーのダウンなどで、アイコンが表示されなくなると困るという事情もあります。
そうすると、はてなブログのサーバ上に「Web フォントファイル」を置くことができれば一番よいのですが、他のブログサービスと同様、現時点でははてなのサーバに画像以外のファイルを置くことはできません。
そこで何かいい方法がないかと探して、たどり着いたのが次の方法です。
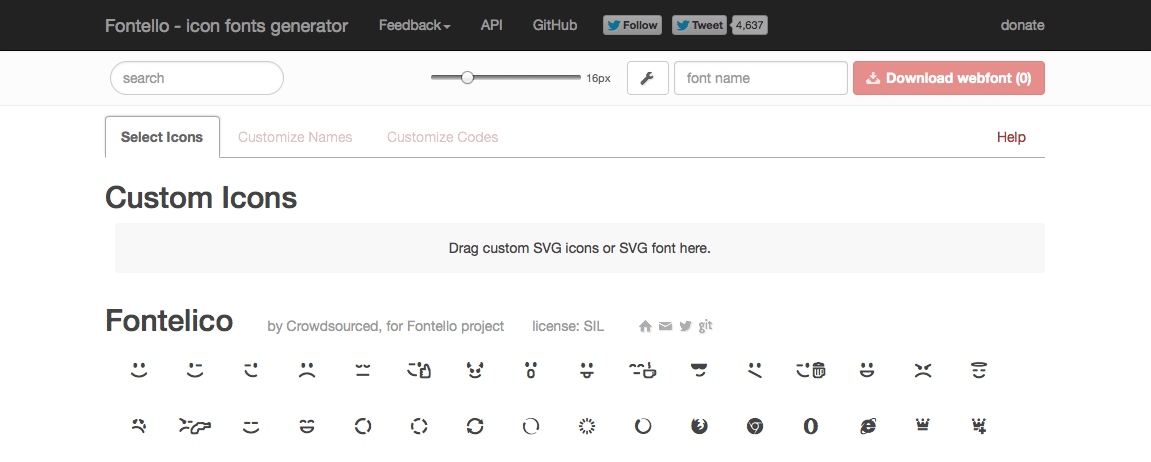
カスタム Web フォントを作ることができるサービス「Fontello」
"icon fonts generator" というサブタイトルがそのまんまですが、これは独自のアイコンフォントを生成するサービスです。
それも、予め用意されているアイコンフォントを選択して作るだけでなく、自分で作ったSVGデータを追加したアイコンフォントも作ることができます。
例えば、こんなのとか。
USB「」や Bluetooth のロゴマーク「」などは各規格のオフィシャルサイトのデータを変換したものですが、「」や「」「」「」は自分で作った IC チップなどのアイコンです。
「Fontello」では次のようなことが出来ます。
そしてその中に、はてなブログで使える方法を見つけました。
それは、CSS 上に直接フォントデータを Base64 エンコードして含めてしまうという、あまりオススメではないトリッキーな方法です。解説にも "dirty hack" と注意書きがあり、他に打つ手が無いという場合に最終手段として使える方法です。
豆知識:「Base64」
E-mail のファイル添付などによく使われる方式で、「バイナリーデータ(生データ)」を一定のルールにしたがって「テキスト形式」に変換し、テキストデータとして扱えるようにする方法。データ量は実は元のバイナリーデータの3分の4倍に増えます。
「Fontello」でオリジナルアイコンフォントを作る方法
Fontello では次のような流れでオリジナルの Web アイコンセットを作っていきます。
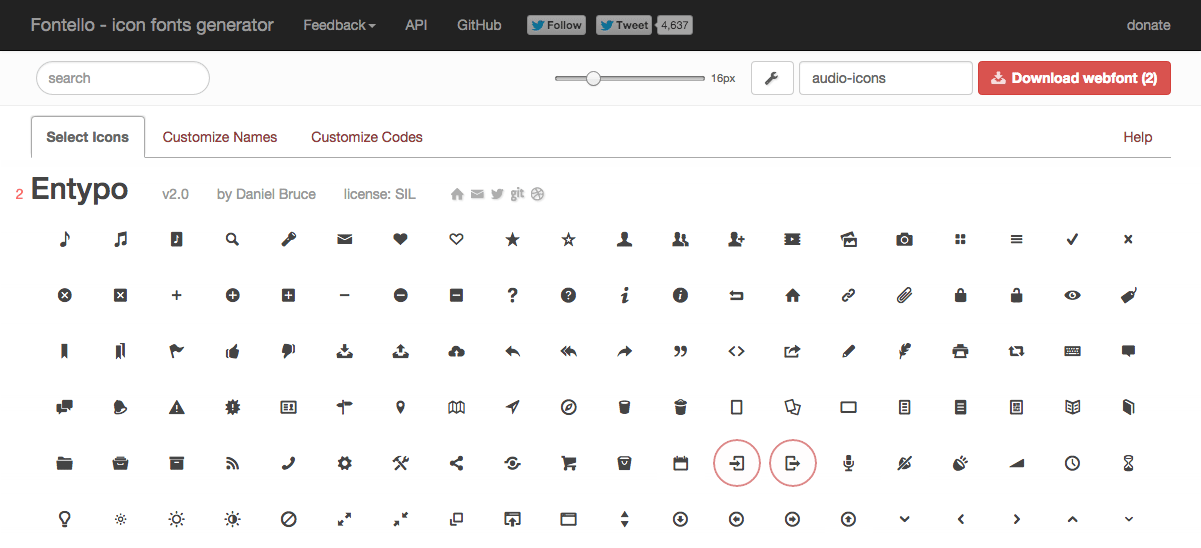
1. 一覧から使いたいアイコンをクリックして選択
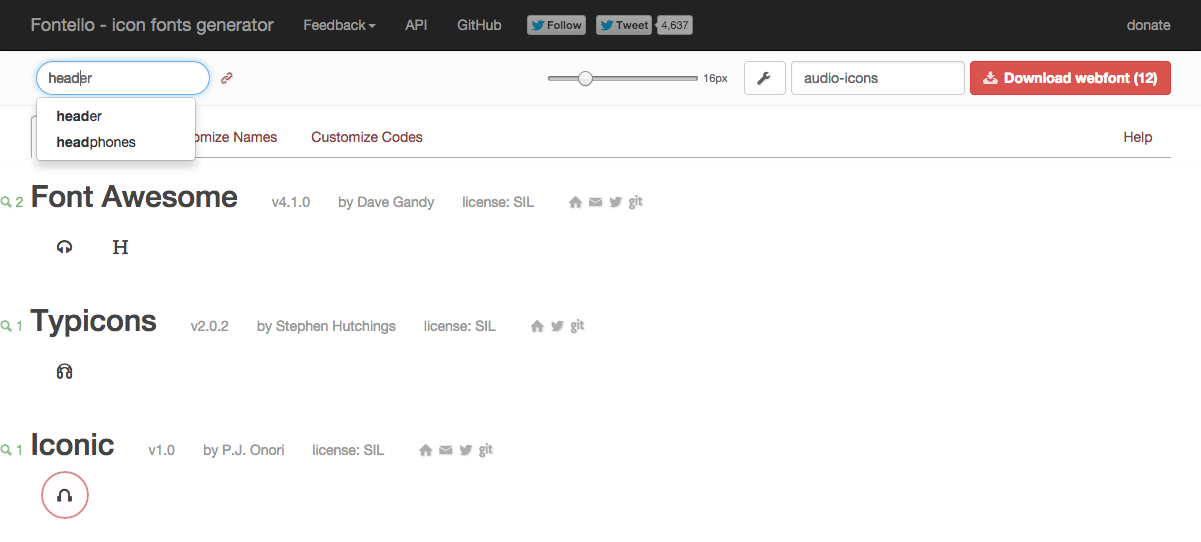
登録されているアイコンの中から、使いたいアイコンを選択して赤丸がついた状態にしていきます。
左上のサーチボックスにキーワードを入れると、アイコン名にそのキーワードを含むものが絞りこまれていきます。下の図はヘッドホンのアイコンを探した例。
2. 一覧にないアイコンは SVG 形式で追加
さらに、このページの一覧に思うようなアイコンがない場合は、予め Illustrator などで作成した SVG 形式のファイルを「Custom Icons」の下にドロップすると登録できます。
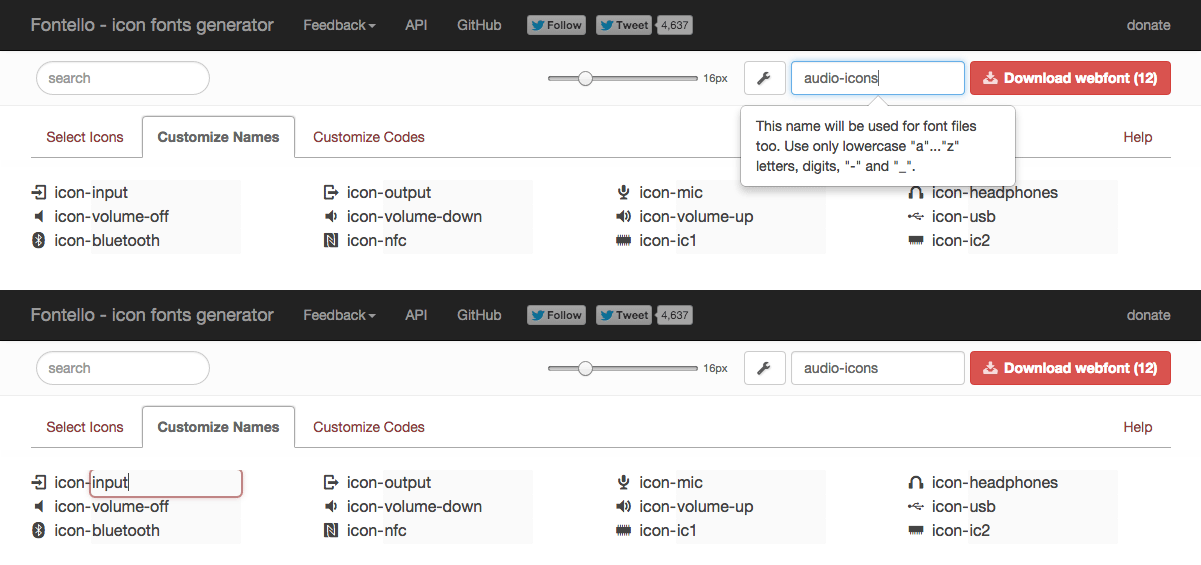
3. フォント名、アイコン名をカスタマイズ
使いたいアイコンを全て選択した後、「Customize Names」タブをクリックすると、フォント名とアイコン名をそれぞれ自由に設定できる画面になります。
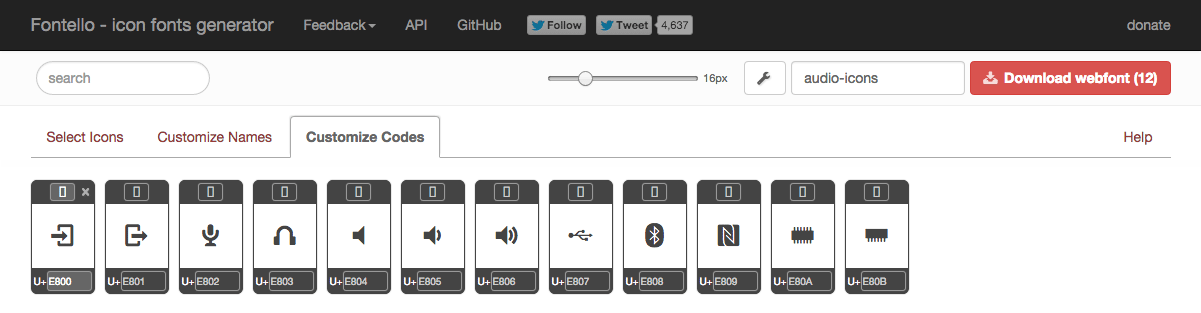
今回は、オーディオ用のアイコンを作るので、「audio-icons」という名前にしました。(安直)
4. アイコンを割り当てる文字コードのカスタマイズも可能(デフォルトでも可)
「Customize Codes」タブをクリックすると、それぞれのアイコンに割り当てる文字コードをカスタマイズすることが出来ます。
ただ、これには Unicode/UTF に関する知識が必要になるので、デフォルトのままでもよいでしょう。
ちなみに、デフォルトでは Unicode の「私用領域(PUA: Private Use Areas)」に順に割り当てられていきます。
詳しくは、次の記事などが参考になるかと思います。
5. 出来上がったフォントをダウンロード
オリジナルのアイコンセットのフォントが出来上がったら、右上の「Download webfonts」という赤いボタンをクリックすると、各種ファイル一式が ZIP 圧縮されたファイルとしてダウンロードされます。
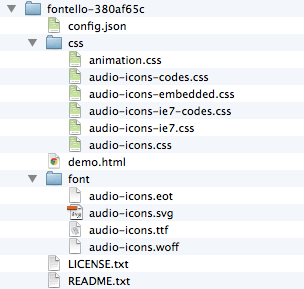
ダウンロードしたファイルを解凍すると、次のような内容になっています。
何やらファイルがたくさんありますが、準備はこれで完了です。
次に、はてなブログでこれを使う方法を解説していきます。
はてなブログで「Fontello」で作ったオリジナルアイコンフォントを使えるようにする
理想的には、上で展開されたフォントファイルやCSSファイルをサーバ上に設置するのがベストですが、ホスティングサービスでない「はてなブログ」をはじめとする多くのブログ専用サービスでは、独自にファイルをサーバ上に置くことが出来ません。
そこで、先に少し触れた「奥の手」を使います。
1 "But if you ok with dirty hack - this file is for you."
先ほど展開したファイル群の中の「README.txt」を開くと、各ファイルの説明があり「embedded.css」の項には次のようなことが書いてあります。
- embedded.css - basic css file, but with embedded WOFF font, to avoid CORS issues in Firefox and IE9+, when fonts are hosted on the separate domain.
We strongly recommend to resolve this issue by 'Access-Control-Allow-Origin' server headers. But if you ok with dirty hack - this file is for you. Note, that data url moved to separate @font-face to avoid problems with <IE9, when string is too long.
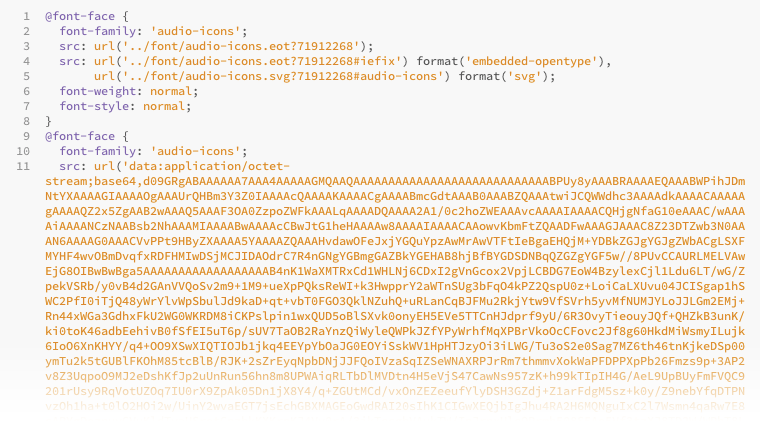
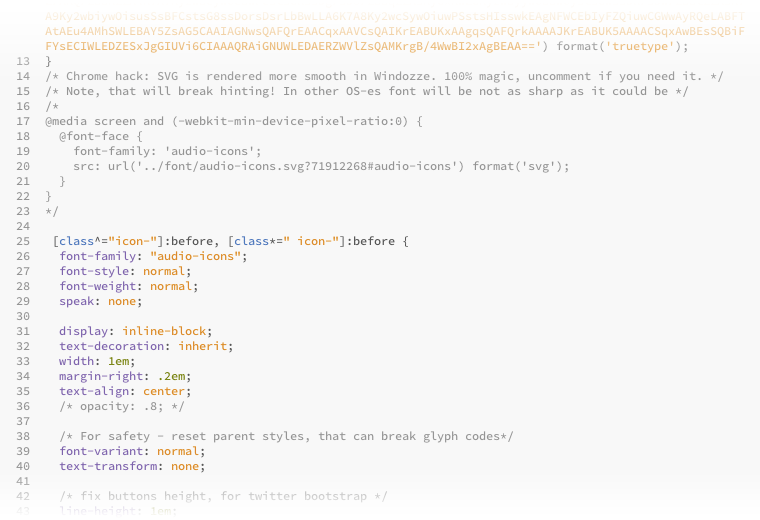
展開したファイル群の中の「audio-icons-embedded.css」をテキストエディタで開くと、次のような内容になっています。
下の方の英数字の羅列が、「Base64」エンコードされたアイコンフォントのデータです。
このCSSファイル、実によく出来ていて至れり尽くせりです。
2. 必要な箇所を抜き出し編集
この「audio-icons-embedded.css」の中で、テキストでの埋め込みに必要な箇所のみを抜き出し、CSSの数値などを使う環境にあわせて編集します。データ量を少しでも削減するため、不要なものは消してしまいましょう。
追記(2014.10.18):
はてなブログのシステム側で "icon-○○○" というクラス名をすでに使用しているようで、「Fontello」が自動生成する CSS のデフォルトクラス名と重複するため、クラス名を独自のものに変更してください。(2014.8.17頃にはてなブログのCSSが一部変更された際にデザインが崩れ、重複に気づきました)
ここでは例として "aicon-○○○" に変更しています。
3. <style>タグで囲んで記事本文や head 領域などに貼付け
最終的な設置方法は、どのように使うかによって異なりますが、基本的には 2. でできたデータを <style> タグで囲んで貼付けます。
- 特定の記事だけで使う場合
→ 該当記事の本文に直接貼付け- ブログ全体で使う場合
→「設定」→「詳細設定」→「headに要素を追加」の下の方に貼付け
このブログでは、今後も比較一覧を作っていこうと思っているので、禁断の b. の方法を選択しました。
4. 使いたい場所に「demo.html」の記述を参考に html コードで記述
<i class="aicon-bluetooth"></i>→
<i class="aicon-ic1"></i>→
これで、好きな場所に自由にピクトグラムアイコンを使えるようになりました♪
今回作ったピクトグラムアイコンフォントを使って改良したページ
上記のページでは、今まで入出力端子を細かく記していなかったのですが、ピクトグラムアイコンを使って入出力端子の種類を記載するようにした所、なんと今まで購入されたことのなかった特殊な入出力端子を持つ商品がアフィリエイトリンクで購入されていました。早速効果アリです!
アクセス数も特に減っていないので(むしろ増えたw)、データの読み込みに時間がかかるといったこともなさそうです。
万人にオススメできる方法ではないけれど、イザというときに!
この方法は、Web コンテンツ制作的にはあまりスマートではない方法ですが、ブログサービスの仕様上やむを得ず使わざるを得ない場合の「奥の手」として使えることでしょう。