前回、Webstagram のブログパーツを使ってタイトル下に Instagram の画像ギャラリーをバナー状に表示させる方法を紹介しましたが、「今後の課題」としていた点が、より高機能な画像ギャラリーを作成できるサイト「SnapWidget」を利用することで解決したので、ご紹介します。
前回の記事:
はてなブログにInstagramの画像ギャラリーを表示してみた (Webstagram編) - white croquis
Instagram の画像ギャラリー作成に特化した "SnapWidget"
SnapWidget は、Webstagram のような Instagram のWeb版という位置づけではなく、Instagram の画像ギャラリーウィジェット作成に特化したサイトで、使い方はとても簡単です。
Instagram Widgets by SnapWidget | Free widgets for your website

はてなブログに SnapWidget で Instagram 画像をバナー状に設置する
1. SnapWidget のサイトで Get Your Free Widget をクリック
- "Get Your Free Widget" をクリックするとページ下部の "Customize Your Widget" に移動するので、必要事項を入力・選択して "Preview" をクリックして表示を確認します。
Webstagram のブログパーツと異なるのは "Widget Type" と "Hover Effect" でマウスオーバー時の挙動を選べる点。使い方次第で色々な応用ができそうです。今回は "Scrolling" を選びました。
2. Get Widget をクリックしてコードを取得
-
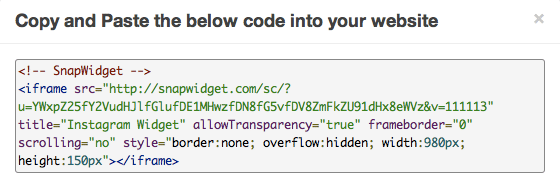
このような貼付けコードが生成されるので、これをコピーします。

3. はてなブログに設置
- サイドバーに貼付ける場合は、はてなブログの管理画面 > デザイン > カスタマイズ > サイドバー の [+モジュールを追加] をクリックし、「HTML」を選択して貼付ければOKです。
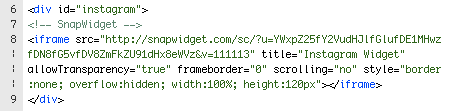
今回は、タイトル下に設置するので「ヘッダ」>「タイトル下」に貼付けます。さらに、ページ幅いっぱいに表示させるために、iframe をwidth:100%に、スクロール時の「>」マークの位置を調節するため、高さを調整しています。
また、バナー状に細長く切り抜くため、上のように iframe を
divで囲んでおき、はてなブログの管理画面 > デザイン > カスタマイズ > デザインCSS に以下のCSSを追記しています。#instagram { width: 100%; height: 30px; margin: 0 auto; text-align: center; overflow: hidden; } #instagram iframe { position: relative; top: -45px; }
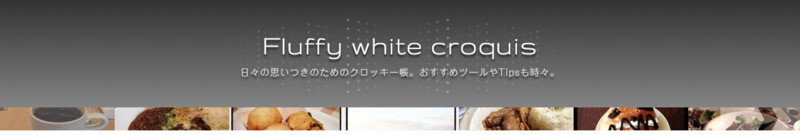
4. 完成
-
これで完成です。カーソルを画像の上にのせると色が変わり、右端にもっていくとスクロールします。Widget側でスクロールできるので、Webstagram のブログパーツのときのように、縦スクロールバーが残ることもなく、すっきり設置できました。
ただし、画像をクリックしたときには、Instagram本家のページではなく、SnapWidget 上のページに表示されるので、その点だけ注意。
「さりげなく」Instagram 画像を載せたい方におすすめ
今回紹介した方法なら、Instagram に写真をアップすると「さりげなく」バナー画像が更新されていくので、「いかにも」なサムネイルギャラリーはやだなー、という方にはおすすめです。
また、「はてなダイアリー」に設置する場合は少し手間がかかるようですが、
に詳しく解説がありますので、参考にしてみてください。