「サブピクセルレンダリング」という言葉を聞いたことがあるでしょうか? 簡単に言えば、液晶パネルの特徴を利用したアンチエイリアス(ギザギザ低減)技術の一つで、Appleをはじめ、Microsoft (ClearType)、Adobe(CoolType)など、各社のOSやソフトウェアで画面上で文字をより滑らかに表示させるために使用されています。
あるWebサイトの残念な文字画像
Web制作などでは特に普段意識する必要のない部分ですが、大手通信企業のWebサイトで、テキストをサブピクセルレンダリング表示したものを画像化して使用しているものを見つけてしまいました。
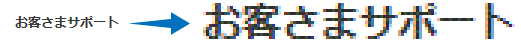
左が元のサイズ、右が拡大したものです。黒い文字のはずですが、拡大した方は周りにオレンジや水色などの色がついて見えます。これがサブピクセルレンダリングで作られた画像の特徴です。
原理は後ほど解説しますが、おそらくこれはWindows 7等でメイリオをClearTypeで表示したものをスクリーンキャプチャして画像にしたものでしょう。
PCの液晶ディスプレイ上で見る分には何も問題はありません。しかし、iPadなどのタブレット端末では縦横や上下の向きによって見え方が変わってしまい、例えば逆向きで見ると文字のふちに青や赤が滲んだように見えてしまいます。本来、より滑らかに美しく表示させるためのはずが、逆に見づらく残念な感じになってしまうのです。上の画像もiPadで見ていた際に気づきました。
サブピクセルレンダリングの原理
わかりやすい例として、このページを iPad 等の端末で表示させて、下の画像がどうなるかを見れば一目瞭然です。iPad の場合は、ホームボタンが右にあるときに正常に見え、ホームボタンが左にあるときに色が滲んで見えると思います。
出典: Subpixel rendering - Wikipedia
サブピクセルレンダリングとは、下記サイトなどにある図のように、カラー液晶パネルが「R,G,B」の3つが並んで一つの画素(ピクセル)を構成しているのを利用して、R,G,B それぞれの輝度を独立にコントロールすることで擬似的に横方向を3倍の解像度として、見かけ上滑らかに見せる技術です。
そのため、「R,G,B」の順番で並んでいるときは期待通り滑らかに表示されますが、上下反対にすると「B,G,R」となるため、意図しない効果になってしまうのです。
サブピクセルレンダリングは「レンダリング」と言うように、OSやアプリケーションが表示する段階でコントロールするべきもので、画像を制作する段階でコントロールするものではないのです。ここはWeb制作をされる方にはぜひ押さえておいてほしい所です。
サブピクセルレンダリングは過渡的技術?
ちなみに、Apple社はその公式サイトにおいて、SafariなどのWebブラウザで表示した際に、OS側のサブピクセルレンダリングを無効にして文字が通常のアンチエイリアスで表示するようになっているようです。手元のMac上で確認した所では、Safari と Chrome では無効になり、Firefox では無効にならずサブピクセルレンダリング表示になるようです。 (例: Apple - サポート)